motion graphics | UI design
Application design walk through
Reading is often a singular activity, but the experience doesn’t need to be. Uncover is a social interactive e-reader that enables a community of readers to make connections with other people to create a deeper and more engaging experience.
See the full process.

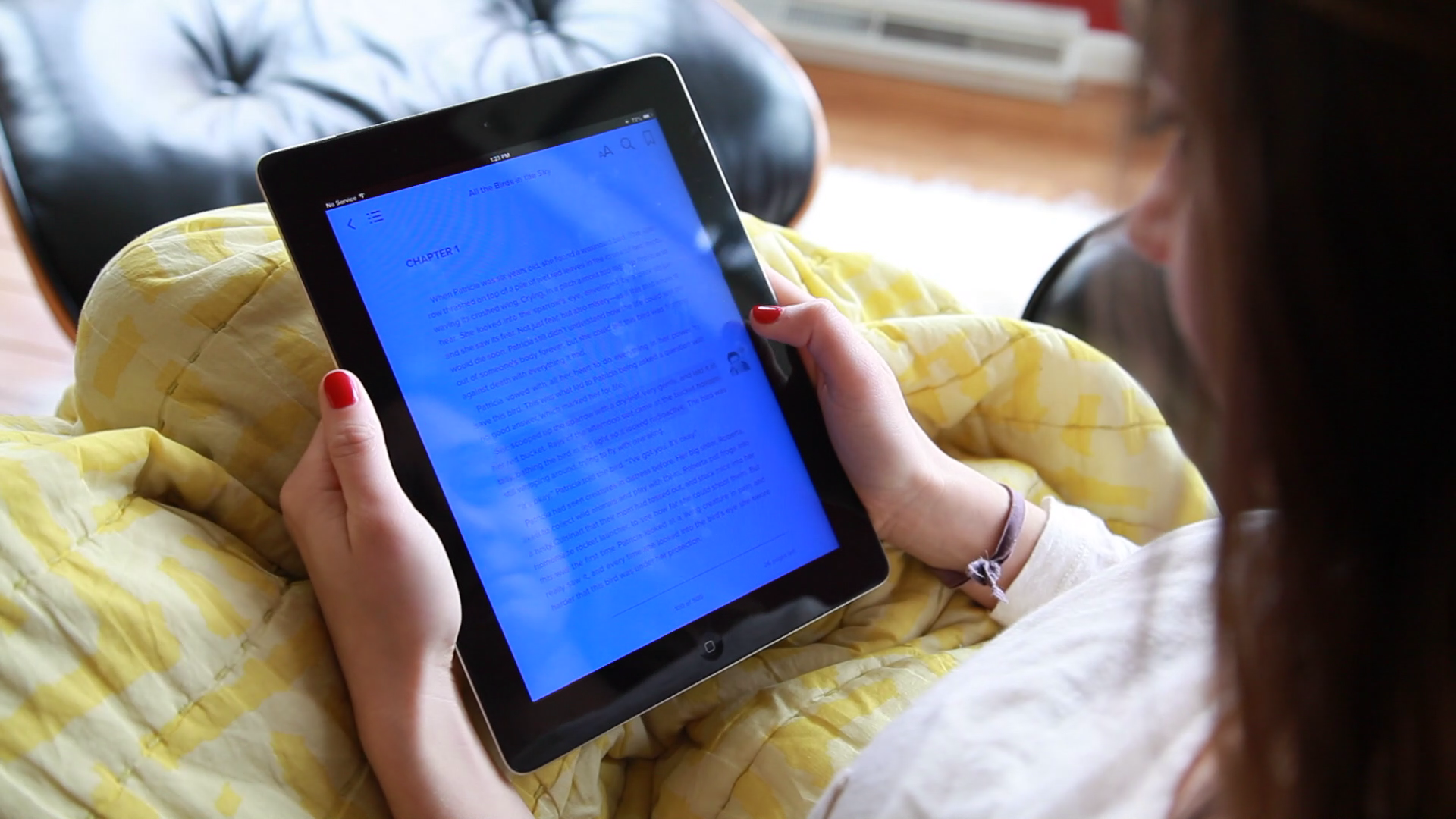
Actors interacted with blue screen prototype

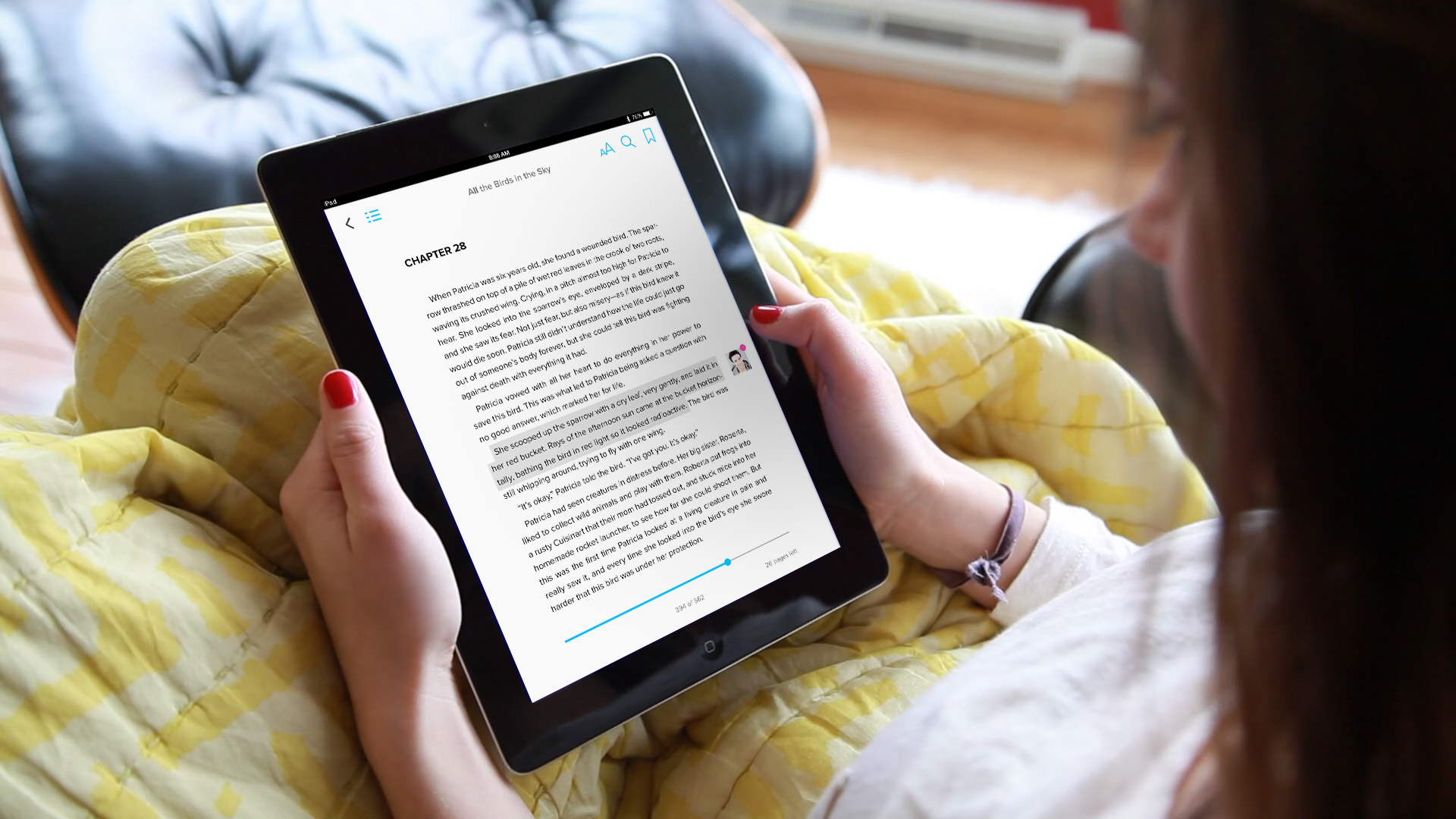
Final edit with animated screens
A blue screen was used to record the interactions. The iPads had a prototype of the app on them so that the actions of the actors looked natural. In post production, the blue screen is replaced with an animation of the final screens.